Time onsite là gì? Cách tối ưu tăng time onsite cho website
Chào mừng các bạn đến với Học Viện MDCOP. Hôm nay chúng ta sẽ cùng tìm hiểu về Time On Site là gì? Tác động của nó tới SEO website. Cách tối ưu chỉ số time on site như thế nào.
Time on site là 1 chỉ tiêu quan trọng trong onpage website, thời gian khách hàng ở trên website lâu hay nhanh sẽ quyết định đến điểm chất lượng của trang web.
Chúng ta cùng tìm hiểu nhé!
Time onsite là gì?
Time on site là tổng thời gian của người dùng truy cập vào và ở trên trang web của bạn.
- Là thời gian người dùng ở trên trang web. Xem bài viết hoặc 1 page cụ thể
- Chỉ số time on site càng lâu càng tốt. Tính bằng giây/phút
- Tiêu chí onpage yếu tố ảnh hướng đến thứ hạng trang web. Giúp GG đánh giá chất lượng trang web
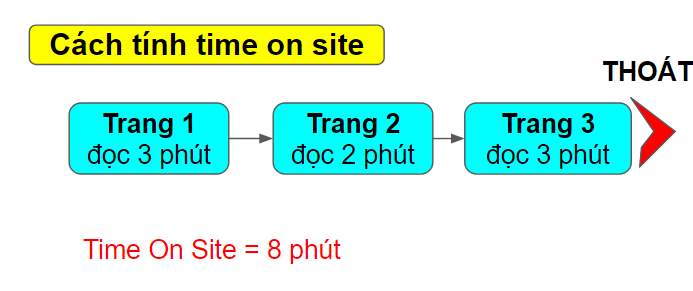
Cách tính time on site = Thời gian thoát trang – thời điểm truy cập vào trang

Cách tính time on site
Tầm quan trọng trong SEO
Google coi trọng việc cung cấp thông tin hữu ích cho người dùng. Website nào cung cấp được nhiều điều hay, có ích cho người dùng thì càng được google đánh giá cao.
- Tiêu chí đánh giá website có hữu ích cho người dùng hay không
- Thời gian ở trên trang. Ở càng lâu thì google tính là có ích (chính là chỉ số time on site)
- Tỉ lệ thoát bounce rate. Thoát càng nhanh càng thất.
- Xem thêm bài viết: Bounce rate là gì? Cách tối ưu chỉ số bounce rate để hiểu rõ hơn nhé
Lợi ích của time on site mang lại
- Tăng điểm chất lượng trang web
- Time on site càng lâu tức là bài viết, thông tin cung cấp hữu ích cho người đọc, vì thế google sẽ đánh giá điểm chất lượng cao cho trang web
- Dễ dàng lên top tìm kiếm
- Vượt mặt đối thủ, tăng thứ hạng trên TOP
- Tăng tỉ lệ chuyển đổi
- Được khách hàng đánh giá cao, tăng tỉ lệ chuyển đổi mua bán hàng hóa
Cách tối ưu tăng time onsite cho website
Time on site là 1 trong những tiêu chí quan trọng trong onpage website. Vì thế SEOer cần tăng chỉ số time on site càng lâu càng tốt. Để giữ chân người dùng ở lại website thì chúng ta phải cung cấp các thông tin bài viết hữu ích, cũng như tối ưu 1 vài tiêu chí khác để đảm bảo người dùng ở lại website lâu nhất có thể.
- Bước 1: Phân tích hành vi truy cập: sử dụng google analytics
- Check thời gian time onsite hiện tại của trang web
- Xem trang nào ở lâu, thoát trang nào nhanh
- Xem nguồn truy cập vào đâu, bài viết nào khách ở lâu
- Xóa trang thoát nhanh để giảm thời gian xuống
- Tăng chủ đề trang ở lâu, hay có ích
- Check thời gian time onsite hiện tại của trang web
- Bước 2: Xây dựng nội dung bài viết chất lượng, hướng tới người dùng
- Viết bài viết hướng tới người dùng, cung cấp thông tin hữu ích, có chất lượng, đúng trọng điểm người đọc muốn.
- Chèn, tối ưu interlink liên kết nội bộ. Cung cấp thêm các bài viết hữu ích khác, thông tin hay khác để giữ chân người dùng ở lại lâu hơn
-

Chèn và tối ưu interlink
- Sử dụng new tab khi mở trang mới: mẹo nhỏ khi chèn interlink hay link out hãy để mở tab mới, giúp tăng thời gian ở trên tab cũ hơn
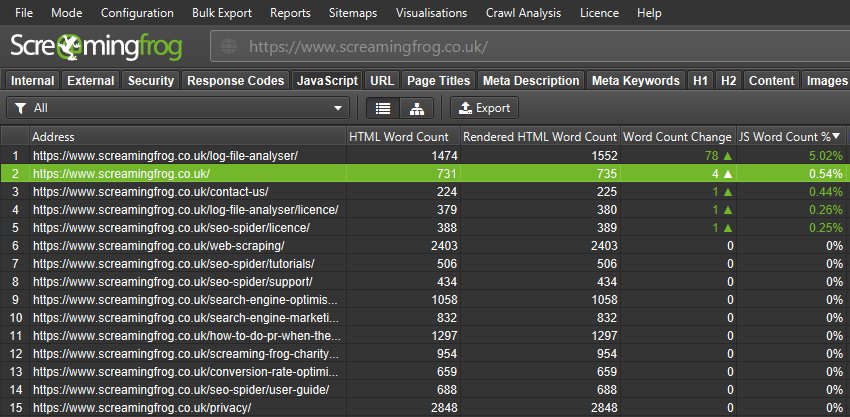
Dùng công cụ google analytics để xem time on site. Xem thêm bài viết Google analytics là gì? cách cài đặt, sử dụng để hiểu rõ hơn về công cụ tuyệt vời này nhé.
Video time on site là gì? Tầm quan trọng, cách tối ưu timeonsite
Tổng kết
Time on site là 1 trong những tiêu chí chuẩn SEO, thời gian khách hàng ở trên web sẽ tác động đến thứ hạng vị trí TOP từ khóa.
Google luôn mong muốn mang lại lợi ích cao nhất cho người dùng. Vì thế google rất coi trọng việc họ ở lại trên trang web trong bao lâu, bạn cần tối ưu time on site sao cho đạt cao nhất có thể nhé.
Tác giả: Mr.Dương – Học Viện MDCOP
Tham gia khóa học SEOer thực tế : https://mdcop.com/khoa-hoc-seoer-thuc-te/ để được huấn luyện thực chiến từ A-Z. Giao dự án thật phụ trách vừa làm vừa học. Hotline 0967.397.002

Xem thêm bài viết khác:
- Onpage website là gì? Các tiêu chí onpage website, cách tối ưu website chuẩn SEO
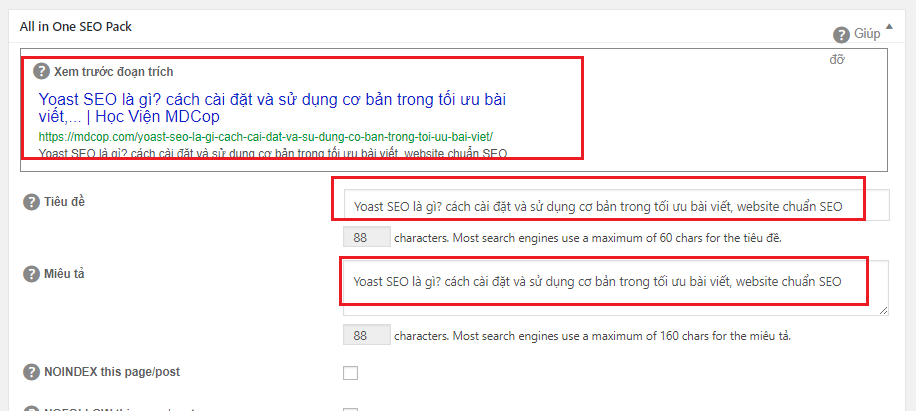
- Title là gì? cách viết title chuẩn SEO
- Description là gì? Cách viết mô tả chuẩn SEO
- Interlink là gì? Cách làm interlink
- Outlink là gì? Cách thêm External link vào bài viết
- Thẻ heading là gì? cách phân bổ thẻ Heading vào bài viết chuẩn SEO
- Sitemap là gì? Cách tạo file sitemap chuẩn SEO cho website
- Robots là gì? Hướng dẫn cài đặt file Robots
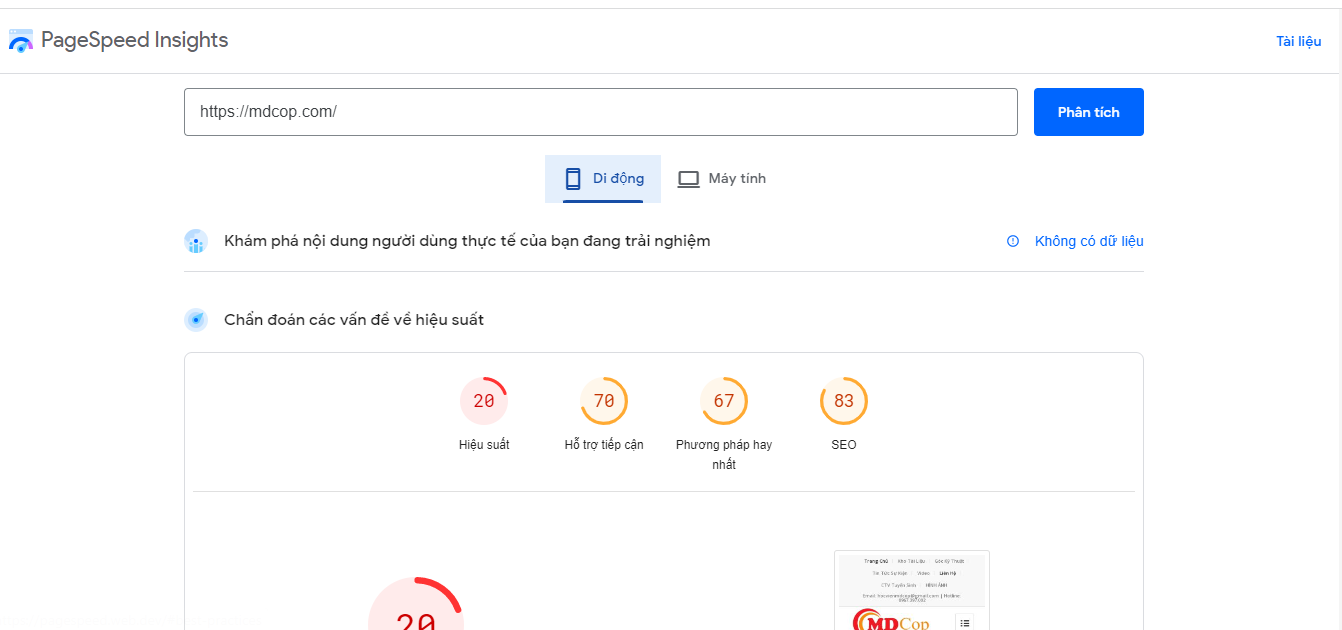
- Cách kiểm tra tốc độ tải trang và Tối ưu tốc độ tải trang website
- Hướng dẫn kiểm tra giao diện mobile cách tạo phiên bản mobile cho website
- Index là gì? Tầm quan trọng index trong SEO cách index bài viết nhanh