Top 3 Cách kiểm tra website có phiên bản mobile chưa?
Hiện nay mọi người chủ yếu chuyển sang sử dụng thiết bị di động để phục vụ cho các nhu cầu giải trí, làm việc, kinh doanh,… Vì vậy, các doanh nghiệp luôn tìm cách tối ưu hóa website của mình trên các thiết bị di động.
Vậy làm thế nào để biết website đã có phiên bản mobile hay chưa? Dưới đây là top 3 cách kiểm tra website có phiên bản mobile hay chưa?
Nội dung chính
Website thân thiện với thiết bị di động là như thế nào?
Một website được coi là thân thiện với thiết bị di động khi nó được thiết kế và phát triển để tương thích và hiển thị tốt trên các thiết bị di động như điện thoại, máy tính bảng.

Website thân thiện với thiết bị di động
Dưới đây là một số yếu tố mà một trang web cần có để được xem là thân thiện với thiết bị di động:
+ Responsive design:
- Thiết kế đáp ứng là một kỹ thuật thiết kế web cho phép trang web tự động thay đổi kích thước, cấu trúc và bố cục của nó để phù hợp với kích thước màn hình của thiết bị
- Trang web sử dụng thiết kế đáp ứng sẽ hiển thị đẹp và dễ đọc trên mọi kích thước màn hình
+ Tốc độ tải trang nhanh:
- Trang web thân thiện với thiết bị di động cần tải nhanh trên các thiết bị di động với kết nối mạng chậm
- Điều này đảm bảo người dùng không phải chờ đợi quá lâu để trang web tải hoàn tất
+ Độ dễ dàng sử dụng:
- Trang web cần có giao diện người dùng thân thiện với thiết bị di động để người dùng có thể dễ dàng tìm kiếm và truy cập vào nội dung trên website mà không cần phải phóng to hay thu bé để đọc
+ Sử dụng kích thước phông chữ lớn:
- Kích thước phông chữ phải đủ lớn để dễ đọc trên màn hình điện thoại hay máy tính bảng
+ Tối ưu hóa hình ảnh:
- Các hình ảnh trên website cần được tối ưu hóa để tải nhanh và không làm giảm tốc độ tải trang
+ Sử dụng bố cục đơn giản:
- Trang web cần có một bố cục đơn giản và không quá phức tạp để dễ dàng tìm kiếm nội dung
+ Không sử dụng flash:
- Flash không được hỗ trợ trên nhiều thiết bị di động và có thể làm giảm tốc độ tải trang. Vì vậy không nên sử dụng
Top 3 cách kiểm tra website có phiên bản mobile hay chưa?
Dưới đây là 3 cách kiểm tra website có phiên bản mobile chưa:
+ Cách 1: Kiểm tra bằng trình duyệt trên điện thoại di động:
- Cách đơn giản nhất để kiểm tra xem một trang web có phiên bản mobile hay chưa là truy cập vào trang web bằng điện thoại di động
- Nếu trang web đó tự động chuyển sang giao diện mobile thì có nghĩa là website đó đã được tối ưu hóa cho thiết bị di động
- Nếu không có giao diện mobile thì trang web đó chưa được tối ưu cho thiết bị di động

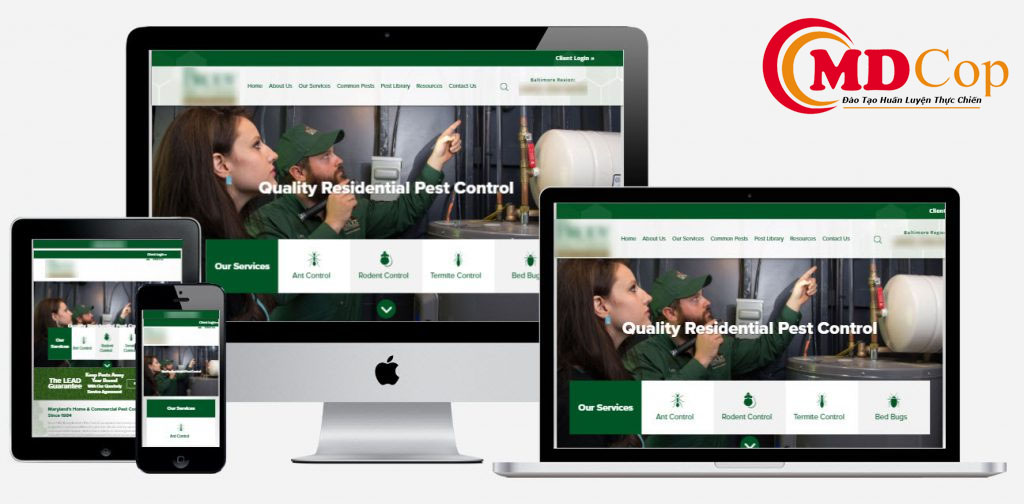
Kiểm tra website bằng trình duyệt trên điện thoại di động
+ Cách 2: Sử dụng công cụ Google Mobile Friendly test:
- Google Mobile Friendly test là công cụ miễn phí của Google giúp kiểm tra tính thân thiện với thiết bị di động của một trang web
- Bạn chỉ cần nhập địa chỉ trang web cần kiểm tra vào công cụ này, sau đó công cụ sẽ đưa ra kết quả kiểm tra cho bạn biết trang web đó đã được tối ưu hóa cho thiết bị di động hay chưa

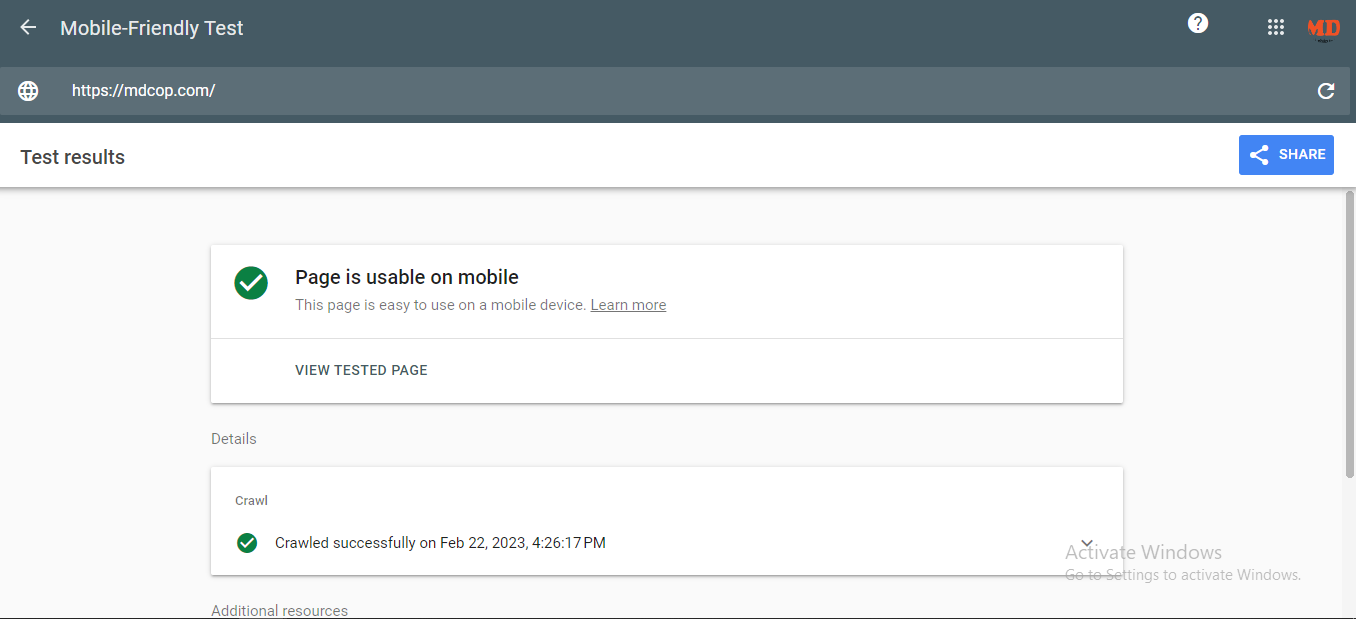
Sử dụng công cụ Google Mobile Friendly test để kiểm tra website có thên thiện với thiết bị di động không
+ Cách 3: Sử dụng các công cụ kiểm tra khác
- Ngoài Google Mobile Friendly test, còn có thêm nhiều công cụ kiểm tra khác như: MobileTest.com, MobiReady, Responsinator,…
- Các công cụ này giúp kiểm tra tính thân thiện với thiết bị di động của một trang web và đưa ra các thông tin và đánh giá về khả năng tương thích với thiết bị di động của website
Tóm lại, kiểm tra tính thân thiện với thiết bị di động của trang web là rất quan trọng để cải thiện trải nghiệm người dùng và tăng tương tác trên các thiết bị di động.
Xem thêm bài viết: Hướng dẫn kiểm tra giao diện mobile , cách tạo phiên bản mobile cho website
Kết luận
Việc website thân thiện với thiết bị di động là điều cần thiết trong thời đại hiện nay. Nó giúp thu hút nhiều lượt truy cập hơn, website nhanh lên top hơn, tăng doanh thu trong kinh doanh.
Trên đây là 3 cách kiểm tra website đã có phiên bản mobile hay chưa bạn nên biết. Hy vọng những thông tin mà chúng tôi vừa chia sẻ sẽ có ích đối với bạn.













Leave a Reply
Want to join the discussion?Feel free to contribute!