Hướng dẫn cấu hình, sử dụng giao diện quản trị admin website wordpress
Tìm hiểu giao diện admin quản trị website, cách thức đăng tin post bài, chỉnh sửa logo banner, đăng tải thông tin lên trang web qua bài viết này nhé.
Thông qua bài viết này, các bạn sẽ được tìm hiểu về:
- Cách đăng nhập giao diện admin
- Cấu hình website cơ bản
- Đăng và quản lý bài viết sản phẩm, tin tức
- Quản lý hình ảnh
- Quản lý thành viên quản trị
Cách đăng nhập giao diện admin
Đầu tiên bạn cần có các thông tin quản trị của website:
- Đường dẫn truy cập trang admin
- User, pass

Giao diện đăng nhập admin
Tiếp theo bạn truy cập vào trang quản trị admin theo user pass được cung cấp. Tùy theo từng cấu hình của coder khác nhau, mà có cách sử dụng, cấu hình, quản trị chức năng khác nhau. Nhưng về cơ bản, giao diện quản trị webstie wordpress là như nhau.

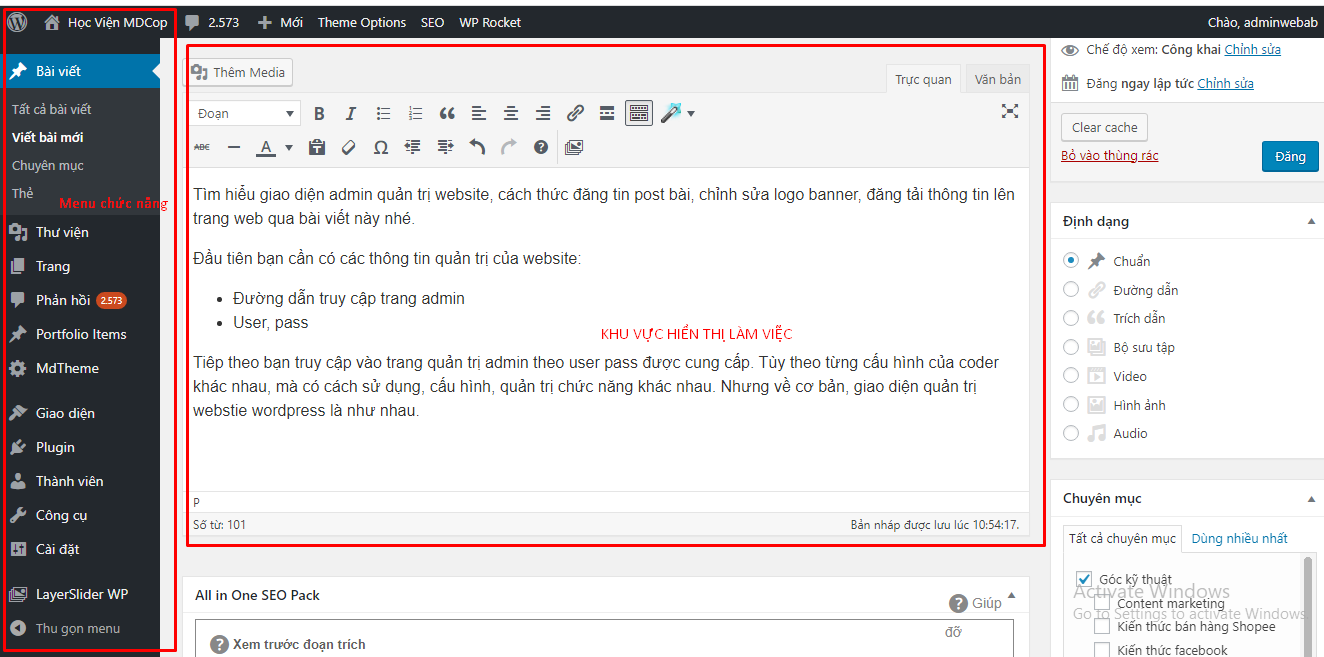
Giao diện admin quản trị website wordpress
1. Menu chức năng bên trái (hình trên)
- Menu hiển thị các chức năng quản trị trang web:
- Chỉnh sửa cấu hình cho website
- Thành viên quản trị
- Chức năng viết bài, đăng sản phẩm, quản lý bài viết
- Chức năng thêm bớt plugin
- Quản lý hình ảnh, media
- Cài đặt thông số cho website
2. Khu vực làm việc hoặc hiển thị thông tin
- Khi bạn click vào 1 menu bất kỳ thì chức năn làm việc chính sẽ được hiển thị tại khu vực này
- Bạn tiến hành cấu hình
Tìm hiểu các chức năng chính
Cấu hình website cơ bản
- Tùy theo giao diện bạn sử dụng, bạn có thể cấu hình các chức năng cho website khác nhau. Bạn truy cập vào menu giao diện và thực hiện cấu hình
Đăng quản lý bài viết tin tức

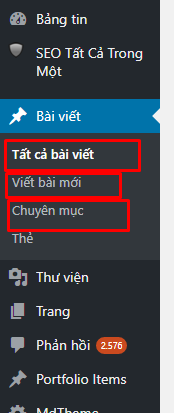
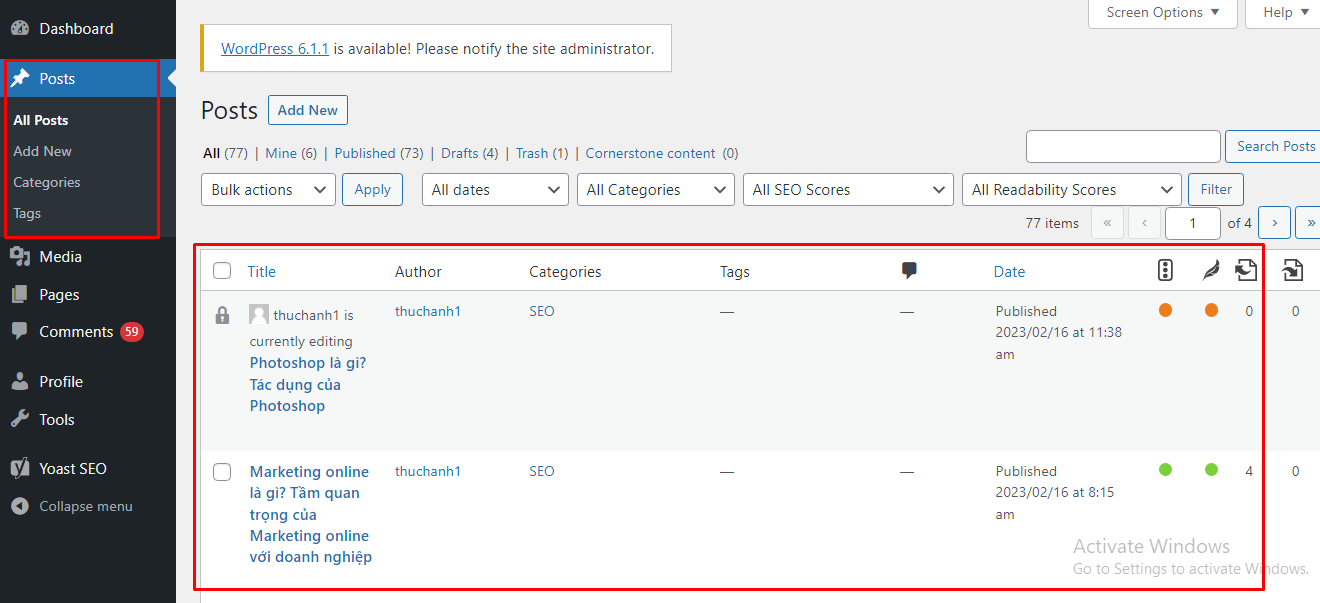
Truy cập vào menu bài viết để quản lý toàn bộ danh sách bài đã viết, tạo mới, hay tạo danh mục bài viết
- Tất cả bài viết: hiển thị toàn bộ danh sách bài viết đã có

Giao diện quản trị viết bài
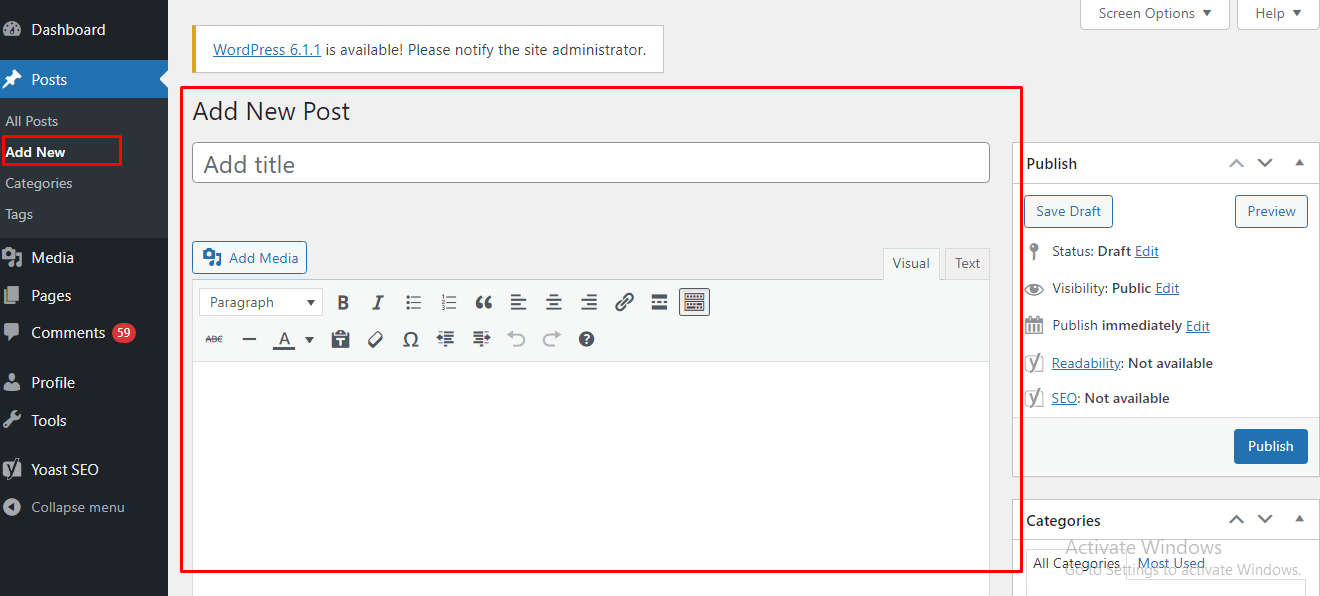
- Viết bài mới: Chức năng thêm bài viết mới

Chức năng viết bài mới
- Chuyên mục: tạo chuyên mục chứa bài viết
Đăng quản lý sản phẩm
Tất cả danh sách sản phẩm sẽ nằm ở mục này. Bạn có thể thơm bớt, chỉnh sửa thêm mới sản phẩm
Tham gia ngay khóa học Content marketing xây dựng nội dung đa kênh để được học cách đăng bài viết sản phẩm chuẩn SEO, cách chỉnh sửa ảnh, làm video…
Xem quản lý chỉnh sửa ảnh
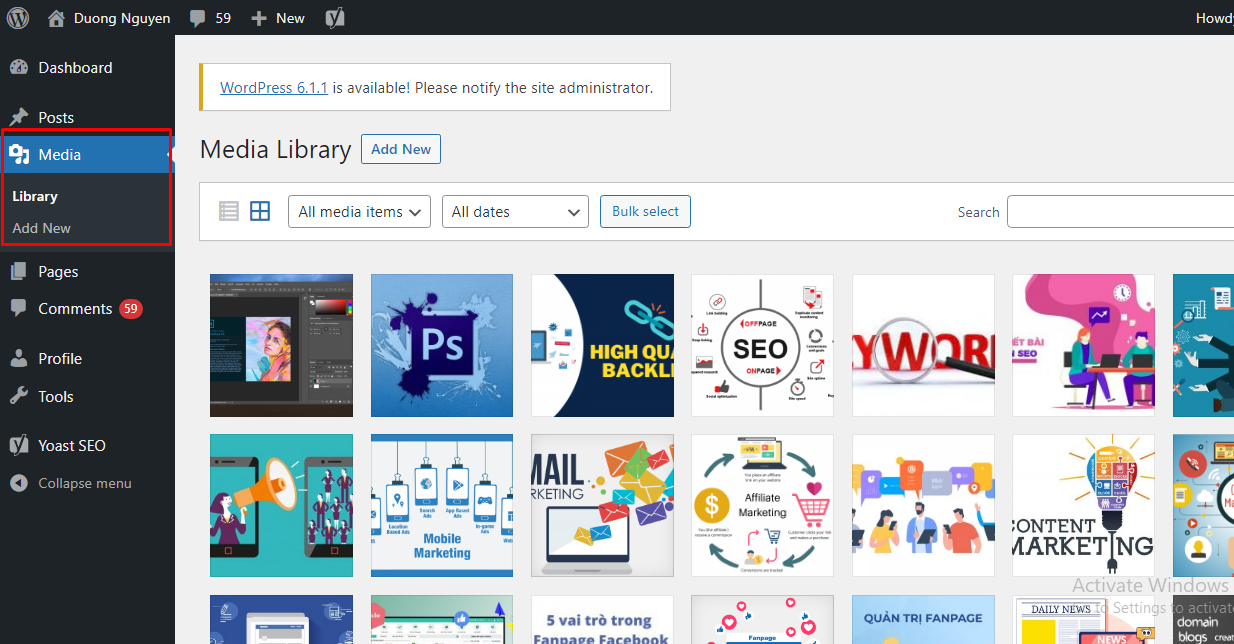
Quản lý toàn bộ các hình ảnh đã tải lên của website

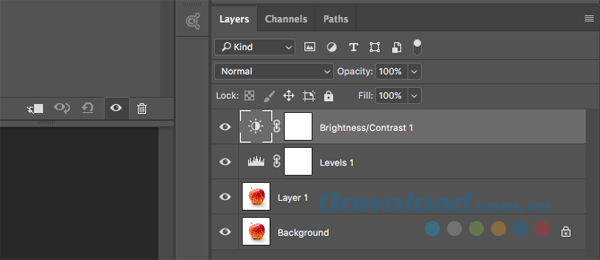
Chức năng quản lý hình ảnh website wordpress
Quản lý Thêm bớt người quản trị admin
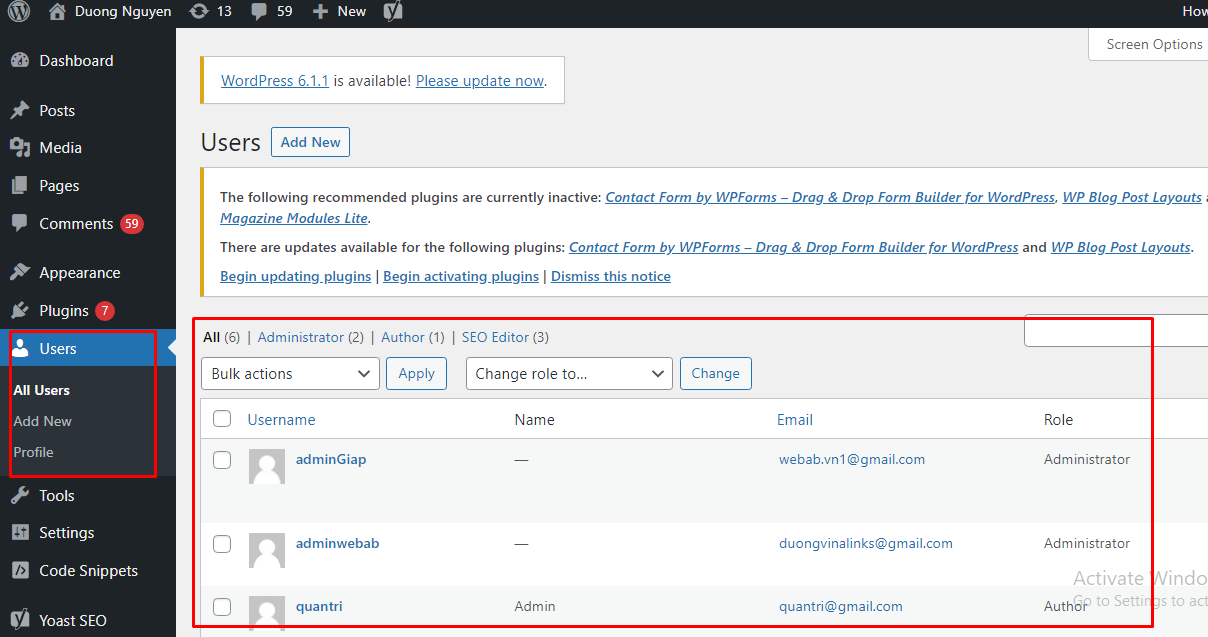
Toàn quyền thêm bớt thành viên tham gia quản trị website. Tại đây bạn có thể phân quyền cho thành viên được phép can thiệp vào những đâu trên website.

Giao diện quản lý thành viên
Video hướng dẫn cấu hình, đăng bài
Tổng kết
Học viện MDCOP đã giới thiệu tới bạn sơ qua cách quản trị, cấu hình sử dụng giao diện admin của web wordpress. Để thành thục các chức năng admin bạn cần thường xuyên sử dụng, làm việc trên các giao diện này. Bạn có thể tham gia khóa học SEO thực tế để được huấn luyện, đào tạo 1 cách bài bản và chuyên nghiệp.
Liên hệ hotline/zalo 0967.397.002 để được tư vấn hỗ trợ ngay hôm nay nhé!
Tác giả: Mr.Dương. Bản quyền thuộc về MDCop.com

Khóa học SEO thực tế
Xem thêm: