Hướng dẫn làm ảnh đại diện thu hút cho bài viết chuẩn SEO
Để làm ra được một cái ảnh đại diện cho bài viết chuẩn SEO thực sự không mất nhiều thời gian và không quá khó. Chỉ cần bạn chịu khó tìm hiểu, thực hành nhiều một chút thì nó sẽ trở nên đơn giản vô cùng.
Bài viết dưới đây sẽ hướng dẫn bạn làm ảnh đại diện thu hút cho bài viết chuẩn SEO.
Nội dung chính
Quy tắc bắt buộc trong ảnh đại diện của bài viết chuẩn SEO
Cũng giống như tiêu đề, ảnh đại diện cũng là một phần quan trọng trong bài viết. Là phần mà người đọc sẽ nhìn thấy đầu tiên khi nhấp vào bài viết của bạn. Vì vậy khi làm ảnh đại diện cũng cần phải tuân thủ một số quy tắc sau:
1. Ảnh phải thể hiện được nội dung của bài viết
Nội dung bài viết của bạn đề cập đến nội dung gì thì bạn nên chọn những ảnh liên quan đến nội dung đó. Ví dụ như bài viết đang nói về quần áo thời trang thì tất nhiên ảnh đại diện bạn không thể để con chó con mèo được.
Bạn có thể ghép ảnh hoặc chèn thêm chữ để người đọc khi nhìn vào ảnh thì có thể hình dung được bài viết đang muốn nhắc đến nội dung gì.
2. Kích thước ảnh theo tỉ lệ 16:9, chiều rộng tối thiểu 800px
- Tỉ lệ 16:9 nghĩa là ảnh có tỉ lệ chiều rộng/chiều cao là 16/9.
Ví dụ: Ảnh của bạn có chiều rộng là 1000px thì chiều cao có độ dài là 1000 x 9/16 = 563px
- Kích thước chiều rộng ảnh phải tối thiểu đạt 800px
Kích thước ảnh được khuyến nghị là 1080 x 608 (px).

Kích thước ảnh chuẩn
3. Tên ảnh phải chứa từ khóa chính
Không cần biết bạn tự thiết kế ảnh hay bạn tải ảnh chỗ khác về nhưng khi đặt tên cho ảnh thì tên ảnh phải chứa từ khóa chính của bài viết. Ngoài ra tên ảnh phải viết không dấu và cách nhau bằng dấu “-“.
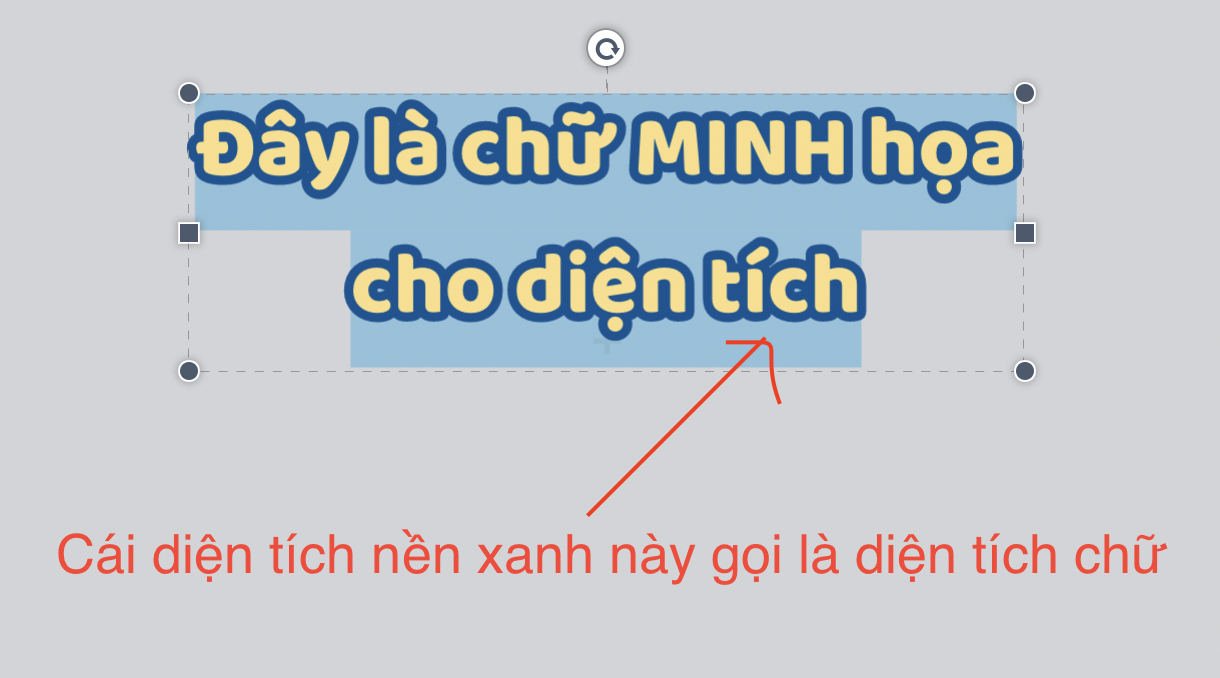
4. Diện tích chữ trong ảnh phải nhỏ hơn 20%
- Diện tích chữ được tính bằng diện tích khi bạn con trỏ lên chữ đó
- Những ảnh nào mà có diện tích chữ lớn hơn 20% của ảnh sẽ bị Google đánh giá thấp.
- Bạn không cần tính toán chính xác diện tích chữ trong ảnh. Tuy nhiên bạn nên ước lượng để diện tích chữ chiếm khoảng 20% của ảnh là được.

Diện tích chữ trong ảnh
Lưu ý:
- Nếu phần nội dung của ảnh đã thể hiện được nội dung của bài viết thì không nên dùng chèn thêm chữ vào trong ảnh nữa
- Nếu các ảnh minh họa đã có sẵn chữ nhỏ trong đó thì phần chữ đó không cần tính. Bạn chỉ tính phần diện tích chữ mà bạn tự thêm vào.
5. Ảnh đẹp, dễ nhìn, dễ đọc, thu hút người xem
Nếu ảnh đại diện không được thiết kế khoa học, chữ chèn lung tung thì người đọc sẽ nghĩ chắc nội dung cũng không mấy hữu ích. Vì vậy khi làm ảnh cần tránh những lỗi thường gặp sau:
- Lỗi font chữ
- Tỷ lệ kích thước chữ phải cân đối
- Màu chữ nổi bật. Màu chữ không được trùng với màu nền
- Nên chèn chữ vào những vị trí hợp lý, cân đối

Tầm quan trọng của quản trị website
Hướng dẫn làm ảnh đại diện cho bài viết chuẩn SEO
Để làm ra được những bức ảnh lung linh thì bạn không thể thiếu sự trợ giúp của những phần mềm chỉnh ảnh. Ví dụ như: Photoshop, Photoscape,… Ngoài ra còn có nhiều công cụ khác để bạn tạo ra được những bức ảnh đẹp.
Để làm ra một bức ảnh đẹp sẽ không khó và mất nhiều thời gian như các bạn nghĩ đâu. Chỉ cần bạn chịu khó bỏ thời gian ra tìm tòi, học hỏi một tí. Làm được lần đầu tiên thì những lần sau sẽ cực kì đơn giản. Chỉ cần ghép ảnh, chèn chữ, chọn màu sao cho hợp tông, bố cục ảnh hài hòa, chữ tương xứng với ảnh,… là sẽ được một bức ảnh đẹp.
Kết luận
Hy vọng bài viết này sẽ giúp bạn hiểu hơn về ảnh đại diện của bài viết chuẩn SEO. Bạn cũng có thể tham khảo thêm về khóa học content marketing tại Học Viện MDCOP để có thêm được các kỹ năng về quản trị website, viết content chuẩn SEO, chạy quảng cáo,….
Link khóa học: https://mdcop.com/khoa-hoc-content-marketing/

Xem thêm:













Leave a Reply
Want to join the discussion?Feel free to contribute!