Hướng dẫn cách tạo nút share Facebook cho website đơn giản
Tạo nút share facebook cho website là một việc hết sức đơn giản mà bạn không cần biết mã. Hầu hết các trang web hiện nay đều nhúng các fanpage facebook với tích hợp lượt thích, chia sẻ, bình luận chung,…
Bài viết dưới đây, Học Viện MDCOP sẽ hướng dẫn các bạn cách tạo nút share facebook cho website cực đơn giản và dễ dàng.
Cách tạo nút share facebook cho website đơn giản
Bước 1: Đăng nhập vào tài khoản facebook quản lý fanpage

Đăng nhập vào tài khoản facebook quản lý fanpage
Bước 2: Sau khi đăng nhập thành công thì bạn chọn 1 trong 2 thao tác dưới đây:
- Truy cập vào đường dẫn để tạo nút share: https://developers.facebook.com/docs/plugins/share-button
- Để tạo nút like thì bạn có thể truy cập vào đường dẫn: https://developers.facebook.com/docs/plugins/like-button
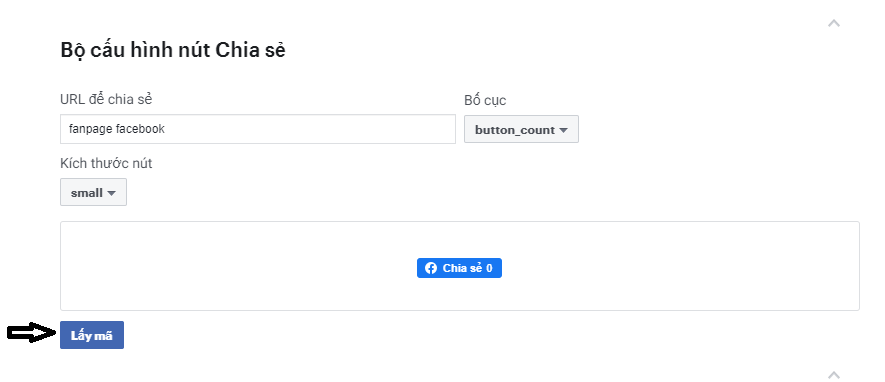
Bước 3: Bạn có thể điều chỉnh form của nút share và nút like bao gồm: link URL dành cho nút like, chiều dài và chiều rộng của nút, các giao diện hiển thị -> click vào nút GET CODE để lấy mã

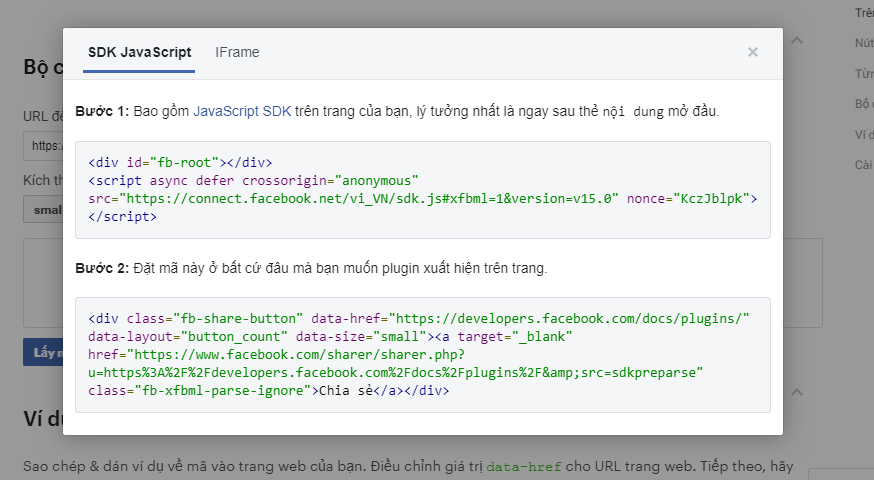
Bước 4: Sau khi lấy mã -> hiển thị một Pop up -> có thể chỉnh lại ngôn ngữ cho nút share hoặc nút like

Có 2 trường hợp xảy ra:
- Nếu website của bạn là mã nguồn wordpress thì có thể chèn trực tiếp vào website
- Nếu là mã nguồn khác được quản lý từ đơn vị khác: bạn có thể lưu lại mã code -> đưa cho đội code để tích hợp vào website
Hướng dẫn cách tích hợp nút share Facebook cho website WordPress
Lưu ý rằng, cách làm này chỉ áp dụng cho website mã nguồn WordPress.
Đầu tiên là truy cập vào trang chủ của plugin simple share buttons adder -> tải về -> cài đặt vào website.
Thiết lập cấu hình plugin simple share buttons adder:
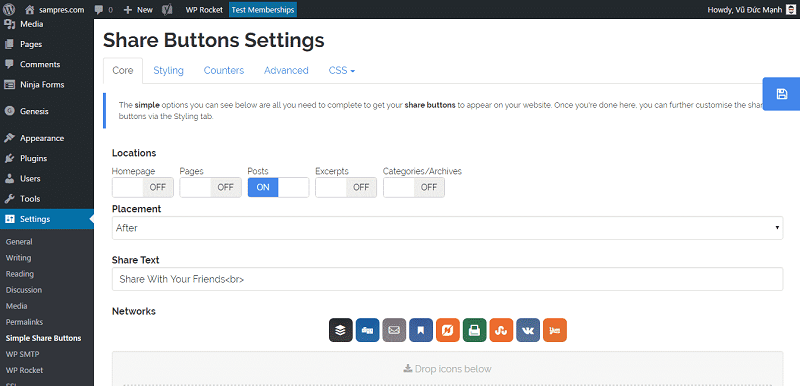
Bước 1: Vào Setting -> chọn Simple share buttons -> giao diện của plugin xuất hiện
Bước 2: Tại phần Locations, bạn chọn vị trí tùy chỉnh ở các mục homepage, post, page, category, excerpts hoặc categories/archives. Chọn “On” là mở và “Off” là tắt

Bước 3: Tại mục Placement (khung hình hiển thị), bạn có thể chọn left, before, both để cài đặt vị trí hiển thị khung hình trên, dưới, trái hay phải của bài viết
Ngoài ra có một số vị trí khác như:
- Share text: chỉnh sửa văn bản hiển thị phía trước các nút biểu tượng
- Networks: các trang mạng xã hội khác
Bạn có thể tùy chỉnh cho nút share hoặc nút like được đẹp hơn nhờ những tiện ích như:
- Counters: cài đặt hiển thị số lượng bài viết đã được share bao nhiêu lần
- Styleing: tùy chỉnh độ rộng, độ cao của nút cũng như CSS mặc định
- Advanced: sử dụng các tùy chọn chức năng nâng cao khác tại đây
- CSS: tùy chỉnh code CSS riêng
Kết luận
Trên đây Học Viện MDCOP đã vừa hướng dẫn các bạn cách tạo nút share facebook cho website đơn giản. Hy vọng sau khi đọc bài viết này thì bạn có thể tạo nút share facebook cho website của mình thành công.
Xem thêm:












