Hướng dẫn kiểm tra giao diện mobile , cách tạo phiên bản mobile cho website
Thời đại bùng nổ thiết bị di động smart phone, việc khách hàng tìm kiếm thông tin sản phẩm dịch vụ trên điện thoại không còn quá xa lạ. Chỉ cần chiếc điện thoại kết nối internet bạn có thể xem xét sản phẩm, đặt mua hàng ngay.
Để tăng doanh thu, hiệu quả kinh doanh thì việc thiết kế giao diện mobile là điều cần thiết và cực quan trọng. Bạn cần lưu tâm để ý ngay từ giai đoạn thuê thiết kế website.
Xem thêm bài viết: Thế nào là website chuẩn SEO, các tiêu chí, Cách check thông số kỹ thuật website đạt chuẩn SEO
Học viện MDCOP sẽ hướng dẫn bạn cách kiểm tra giao diện mobile đã có chưa, cách tạo giao diện web mobile thường gặp ở Việt Nam. Cách kiểm tra trang web đạt chuẩn di động.
Nào chúng ta cùng tìm hiểu nhé!
Nội dung chính
Phiên bản mobile là gì?
- Là sự tương thích hiển thị tốt trên mọi thiết: mobile, pc-laptop, tablet
- Mobile Friendly là chỉ tiêu đánh giá điểm chất lượng website. Tăng thứ hạng, lên top từ khóa
Tầm quan trọng:
- Giúp tăng trải nghiệm cho khách hàng
- Hành vi người dùng thay đổi, thói quen sử dụng điện thoại gia tăng
- Tăng doanh thu, thúc đẩy và phát triển kinh doanh
3 Cách kiểm tra phiên bản mobile
Cách 1: Truy câp vào trang web bằng thiết bị di động, điện thoại để check xem website có hiển thị đầy đù, rõ ràng sắc nét trên điện thoại không.

Truy cập website bằng điện thoại để kiểm tra giao diện mobile
- Nếu website hiển thị rõ ràng, sắc nét trên điện thoại, chứng tỏ website đã được thiết kế giao diện mobile rồi
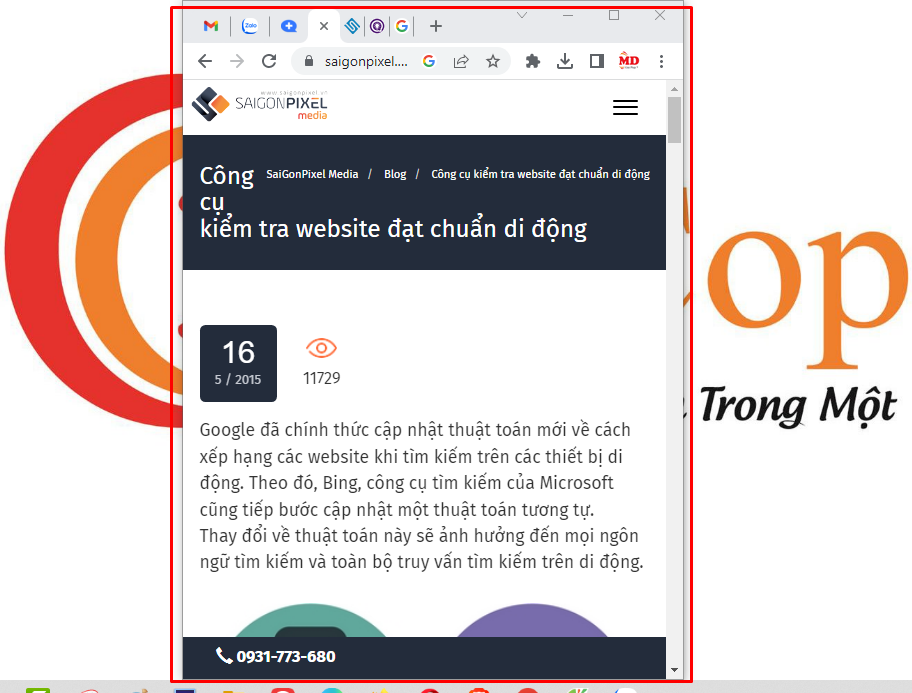
Cách 2: Sử dụng tính năng responsive trên trình duyệt
- Bạn thực hiện thu nhỏ, kéo nhỏ màn hình hiển thị của trình duyệt lại và xem nó hiển thị có đạt yêu cầu không.
- Nếu website co lại và hiển thị sắc nét rõ ràng thông tin trên web có nghĩa đã có giao diện mobile.
-

Co màn hình trình duyệt để kiểm tra giao diện mobile cho website
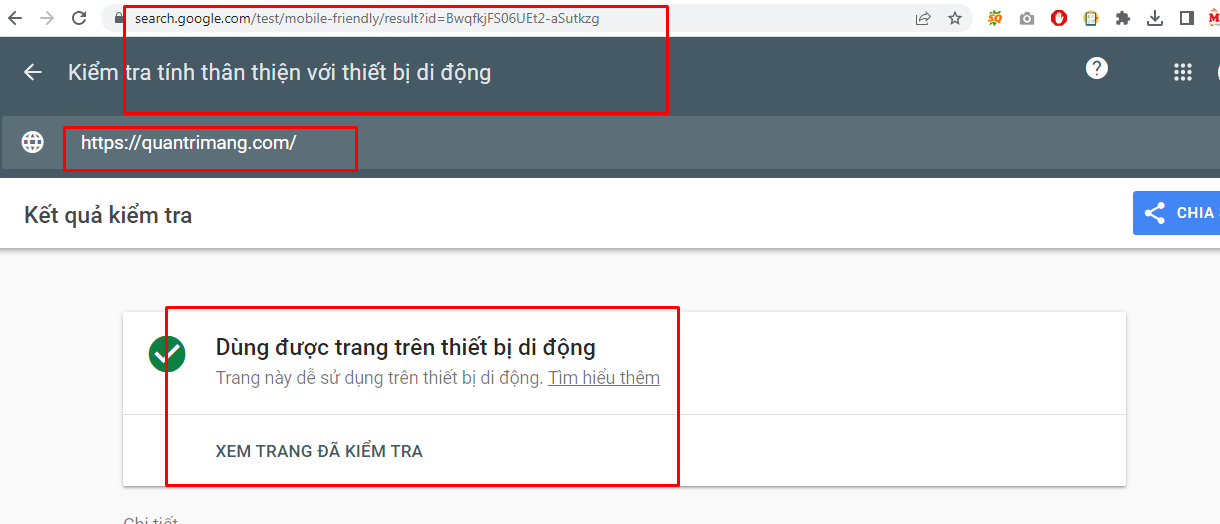
Cách 3: Sử dụng trang web https://www.google.com/webmasters/tools/mobile-friendly/ để kiểm tra
- Truy cập vào trang web => nhập thông tin tên miền và ấn kiểm tra => đợi kết quả
-

Kiểm tra phiên bản mobile cho website
Xem thêm bài viết: TOP 3 Cách kiểm tra website có phiên bản mobile chưa
2 cách thiết kế giao diện mobile cho website thường gặp
Giao diện mobile cực quan trọng, chính vì thế chúng ta cần nắm rõ 2 cách thiết kế giao diện điện thoại cho website thường gặp:
- Dạng 1: Code giao diện mobile riêng
- Thuê thiết kế thêm 1 giao diện cho mobile, cách này là sử dụng 2 website, 2 bộ code chạy độc lập
- Dạng 2: Sử dụng kiểu Responsive
- Sử dụng trên 1 nền website, chỉ tích hợp tích năng co, điều chỉnh giao diện tương thích trên thiết bị hiển thị. Cách này hiện đang được sử dụng nhiều vì những tính năng ưu việt của nó.
- Không cần 2 bộ code
- Kkhông phải đăng nội dung 2 lần
- Tránh duplicate website
- ….vvvv…
- Sử dụng trên 1 nền website, chỉ tích hợp tích năng co, điều chỉnh giao diện tương thích trên thiết bị hiển thị. Cách này hiện đang được sử dụng nhiều vì những tính năng ưu việt của nó.
Video Hướng dẫn kiểm tra giao diện mobile, cách tạo phiên bản mobile cho website
Tổng kết
Trên đây là 3 cách kiểm tra website có phiên bản mobile hay chưa, nếu website chưa có, bạn cần liên hệ với bên thiết kế web để yêu cầu thuê thiết kế thêm giao diện mobile nhé.
Nếu bạn đang có ý định thiết kế website thì nhớ nêu vấn đề giao diện mobile cho bên code họ làm chuẩn ngay từ đầu nhé. Nếu bạn còn thắc mắc, đừng ngần ngại hãy liên hệ với tôi để được hỗ trợ hoàn toàn miễn phí nhé: 0967.397.002 (zalo)
Trân trọng!
Tác giả: Mr.Dương – Học Viện MDCOP
Xem thêm bài viết liên quan khác
- Index là gì? Tầm quan trọng index trong SEO, cách index bài viết nhanh
- Quản trị website là gì? Các công việc quản trị website cần biết
- Giới thiệu về marketing online. Tiềm năng phát triển và cơ hội việc làm
- Tổng quan nghề SEO. SEO là gì? Tại sao nên học SEO












