Hướng dẫn tạo khung sản phẩm bằng photoshop
Tạo khung ảnh sản phẩm, giúp sản phẩm nổi bật, thu hút được người dùng, khách hàng tiềm năng hơn. Học Viện MDCOP sẽ Hướng dẫn tạo khung sản phẩm bằng photoshop cơ bản, giúp bạn có thể tự mình tạo được khung viền ảnh sản phẩm đăng website, facebook, và sàn thương mại điện tử.

Mẫu khung ảnh đăng trên các sàn thương mại điện tử
Nội dung chính
Tại sao cần tạo khung ảnh cho sản phẩm
- Điểm nhấn cho sản phẩm được nổi bật
- Đồng bộ hóa nhận diện thương hiệu, logo công ty, số điện thoại, website
- Gia tăng trải nghiệm người dùng
- Tránh bị ăn cắp, copy sản phẩm
- Phát triển thương hiệu tốt hơn
- Tăng uy tín, độ tin cậy
Ảnh sản phẩm trên sàn thương mại sẽ khác đôi chút với ảnh sản phẩm trên website.
Hướng dẫn tạo khung sản phẩm cơ bản
Thông tin chung
- Sử dụng phần mềm photoshop
- Kích thước ảnh sản phẩm.
- Tùy theo từng sản phẩm cụ thể, bạn có thể làm ảnh vuông 500×500, 600×600 theo kích thước chuẩn trên sàn thương mại điện tử. Kích thước này bạn có thể tùy chỉnh được, nhưng lưu ý cần đồng bộ thống nhất 1 kích thước chung cho toàn bộ sản phẩm.
- Đồng bộ hóa thông tin, tăng nhận diện thương hiệu:
- Logo, Số Điện thoại, địa chỉ Website
- Màu sắc khung
- Thông điệp hoặc Tên sản phẩm
Các bước thực hiện
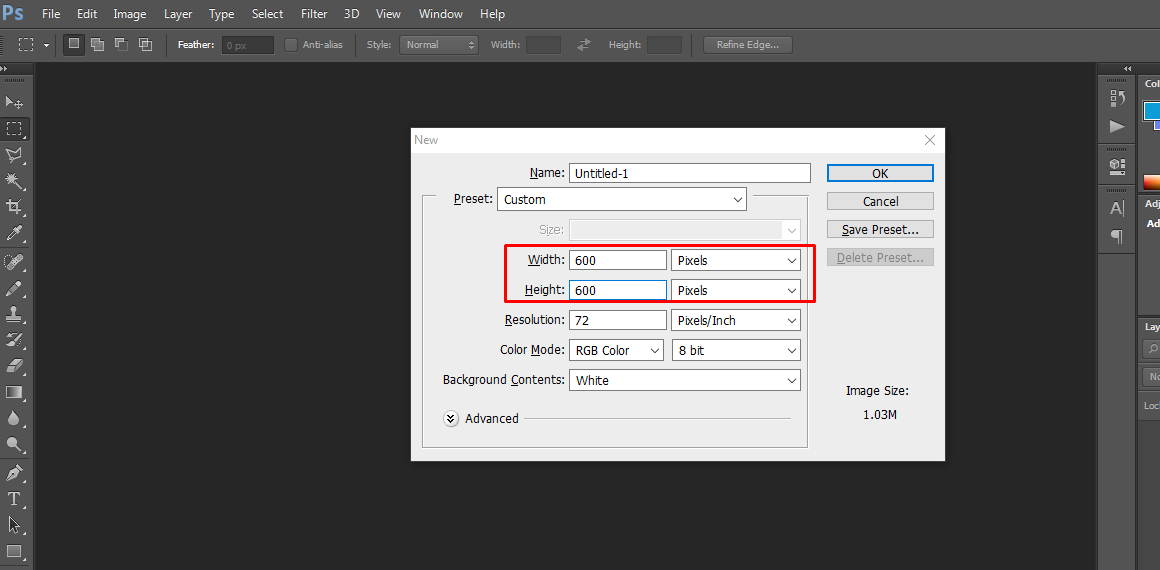
Bước 1: Mở photoshop => tạo file thiết kế trên photoshop kích thước 600×600

Hướng dẫn làm khung ảnh sản phẩm
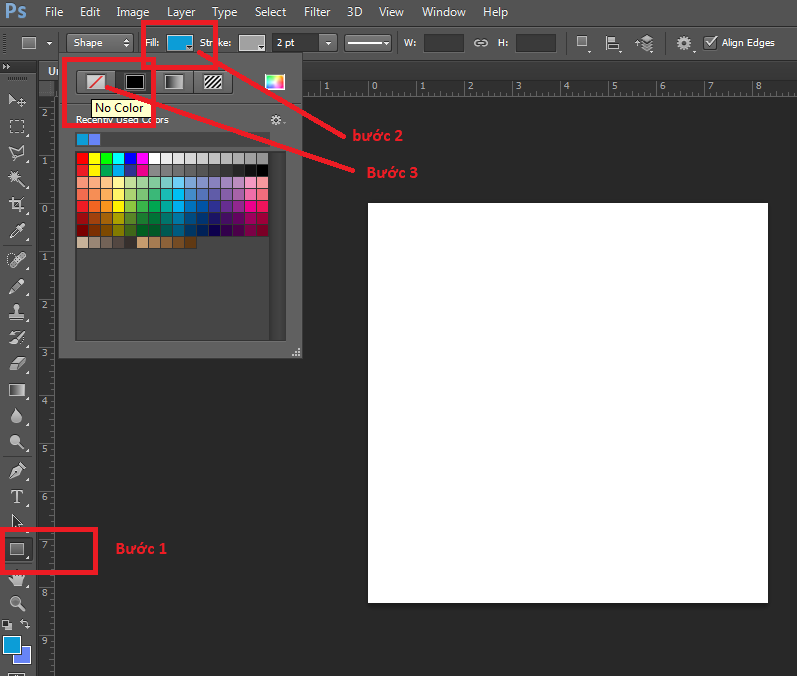
Bước 2: Tạo khung viền. Sử dụng công cụ U để tạo khung màu cho sản phẩm.
- Bước 1: Chọn công cụ U để tạo viền khung (bước 1 ảnh dưới)
- Bước 2: Chọn không màu cho lòng khung. (bước 2 ảnh dưới click vào ô màu FILL – chọn No Color như ảnh dưới)

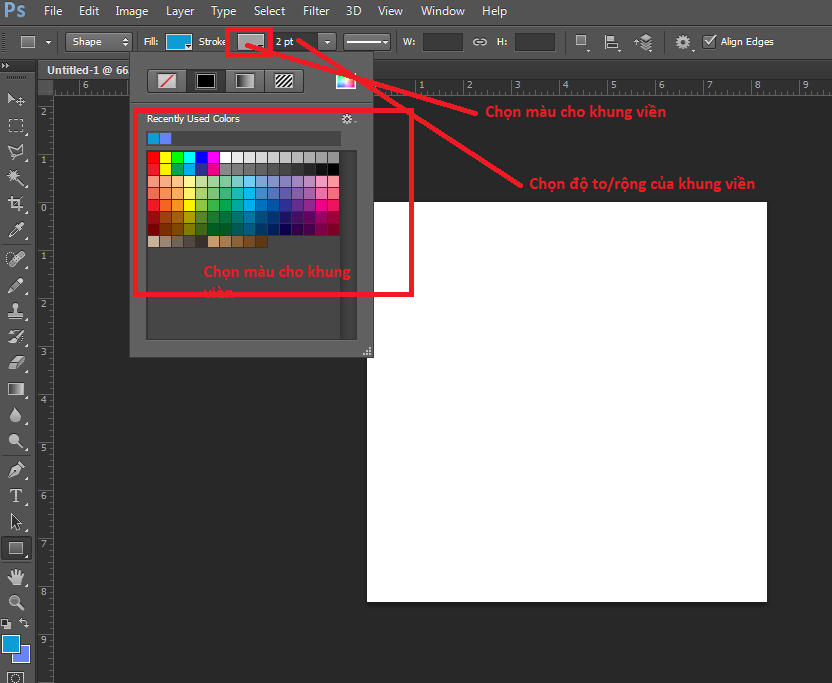
Tiếp theo Chọn màu cho khung và độ dầy, to của viền (ảnh dưới)
- Chọn ô màu Strole => Click chọn màu mà bạn muốn
- Bên phải có số 2pt chính là độ rộng, to của viền. Bạn thích viền to thì chọn to, viền bé thì chọn số nhỏ. Mình chọn viền 3pt-5pt là vừa.

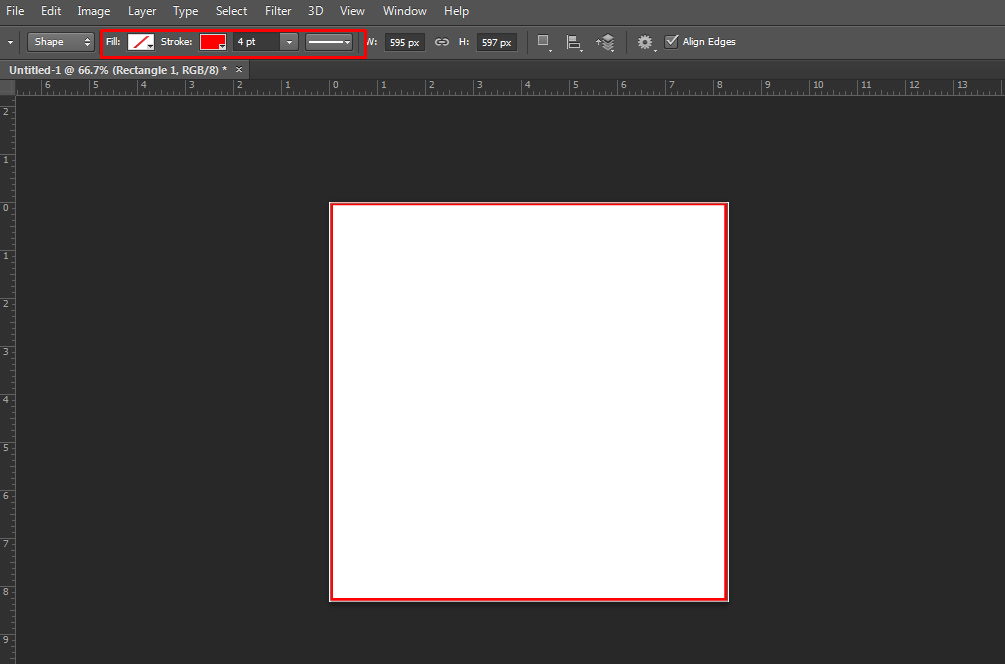
Kết quả sẽ được như hình dưới. Với các thông số: Viền màu đỏ có độ rộng 4pt.
Lưu ý: Tùy theo màu sắc của logo, màu của thương hiệu mà bạn chọn cho tông xoẹt tông nhé. Ưu tiên các màu tông lửa để nổi bật, thu hút người dùng nhìn hơn.

Bước 3: Chèn logo, số điện thoại, địa chỉ website
- Ảnh sản phẩm trên website
- Bạn chèn logo, số điện thoại, địa chỉ website
- Tên sản phẩm

Khung mẫu sản phẩm đăng website khi hoàn thành
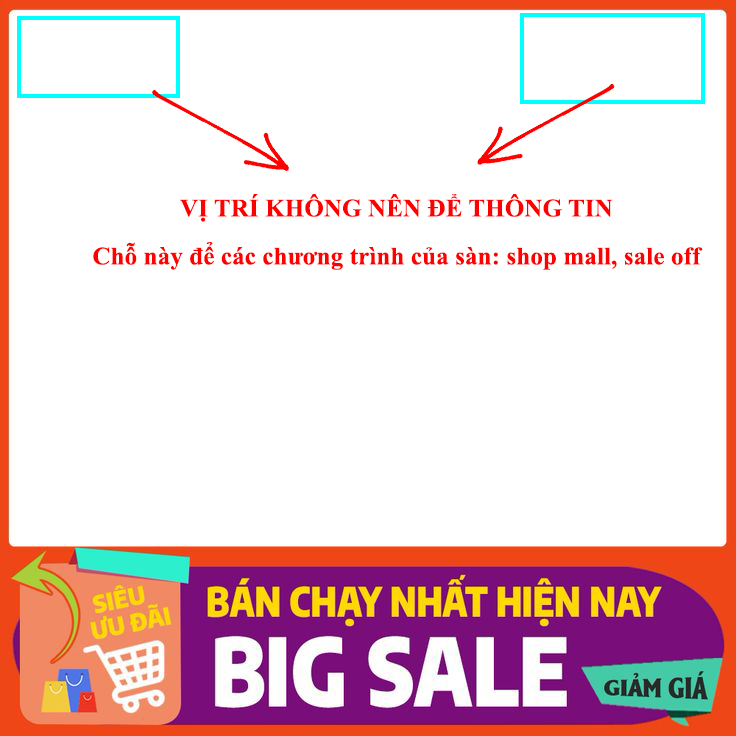
- Ảnh sản phẩm cho sàn thương mại điện tử sẽ hơi khác biệt 1 chút. bạn cần lưu ý chừa phần trên của ảnh cho các chương trình khuyến mại, shop mall. (ảnh dưới)
- Phần chèn text sẽ nhiều hơn, chứa thông điệp sản phẩm
- Không cần chèn thông tin website, số điện thoại, logo

Khung ảnh sản phẩm, chỗ không nên chèn thông tin
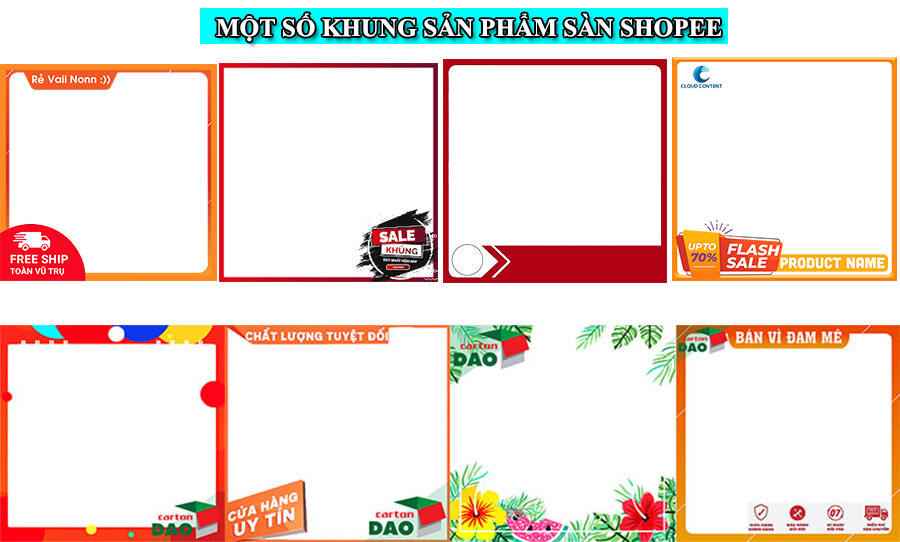
Một vài mẫu khung ảnh sản phẩm trên shoppee, bạn có thể tham khảo.

Một số khung mẫu sản phẩm sàn Shopee
Bước 4: Xuất file và xem
- Sau khi thiết kế xong, bạn nên xuất thử file kết quả để xem xét. Nếu phù hợp hãy đồng bộ hóa tất cả các sản phẩm trên các kênh online để tăng thương hiệu, uy tín.
VIDEO HƯỚNG DẪN
Kết luận
Trên đây Học Viện MDCOP đã giới thiệu cho bạn biết cách làm khung ảnh sản phẩm, cũng như tác dụng của việc làm khung ảnh sản phẩm, và các bước thực hiện chi tiết để có thể tạo ra những ảnh sản phẩm đẹp nhất, hướng tới người dùng, tăng tỉ lệ chuyển đổi.

Xem thêm:













Leave a Reply
Want to join the discussion?Feel free to contribute!